チュートリアル15:ライトマップ
イントロダクション
これはビデオでのチュートリアルです。ここでは新たなOpenGL特有のテクニックや文法は導入しません。しかし、既に知っている技術でよりクオリティの高い影を作る方法お教えします。
このチュートリアルはBlender上でシンプルな世界を構築し、あなたのアプリケーションでそれらを使えるようにするためにライトマップを作る方法を説明します。

Blenderに関する前提知識は要りません。キーボードショートカットなどのことについて説明していきます。
ライトマップについて
ライトマップはくっきりと焼かれます。 これは完全に静的で実行時にライトを動かすことができないことを意味します。
これは太陽光を表現するのに便利ですが、インドア用としても使えます。 2009年にリリースされたMirror Edgeではインドアとアウトドア双方で使われています。
さらに、簡単にセットアップでき、スピードも落ちません。
ビデオ
これはHDモードを使った1024x768pのビデオです。
付録
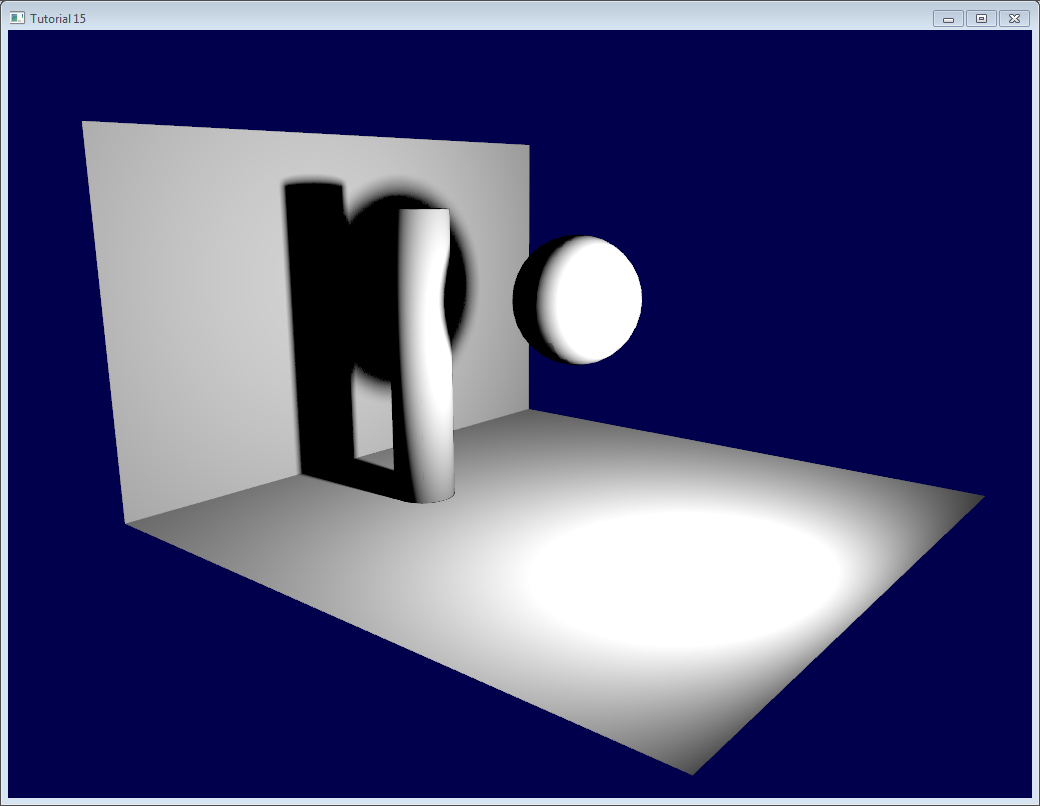
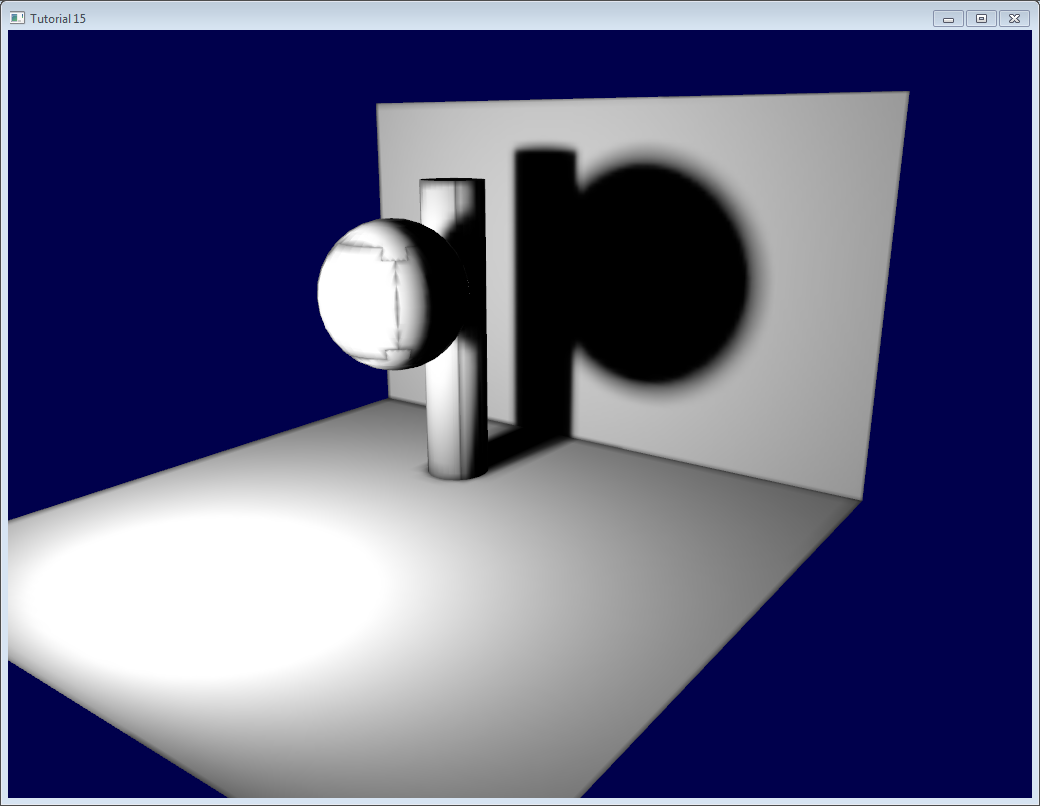
OpenGLで描画するとき、以下のような欠陥に気づくかもしれません。

これは遠くから見たときにテクセルをブレンドするときの、ミスマッピングによって起こります。テクスチャの背景の黒いピクセルは、ライトマップの正しい部分とミックスされてしまいます。これを避けるための方法はいくつかあります。
- BlenderでUVマップの限界付近での間隔を作るように設定します。これは”bake”パネルの”margin”パラメータで設定できます。良い結果を得るためには20テクセル程度のマージンが必要となるでしょう。
- テクスチャを取り出すときにバイアスを使います
color = texture( myTextureSampler, UV, -2.0 ).rgb;
-2がバイアスです。この値をいろいろ変更する必要があるでしょう。スクリーンショットはバイアスが+2の場合です。これはOpenGLが二つ上のミップマップを選択することを意味します。(だから16倍小さくなります。そのため欠陥が出てきます。)
- 後処理ステップで背景を黒塗りにします。後で詳しく説明する予定です。